in class
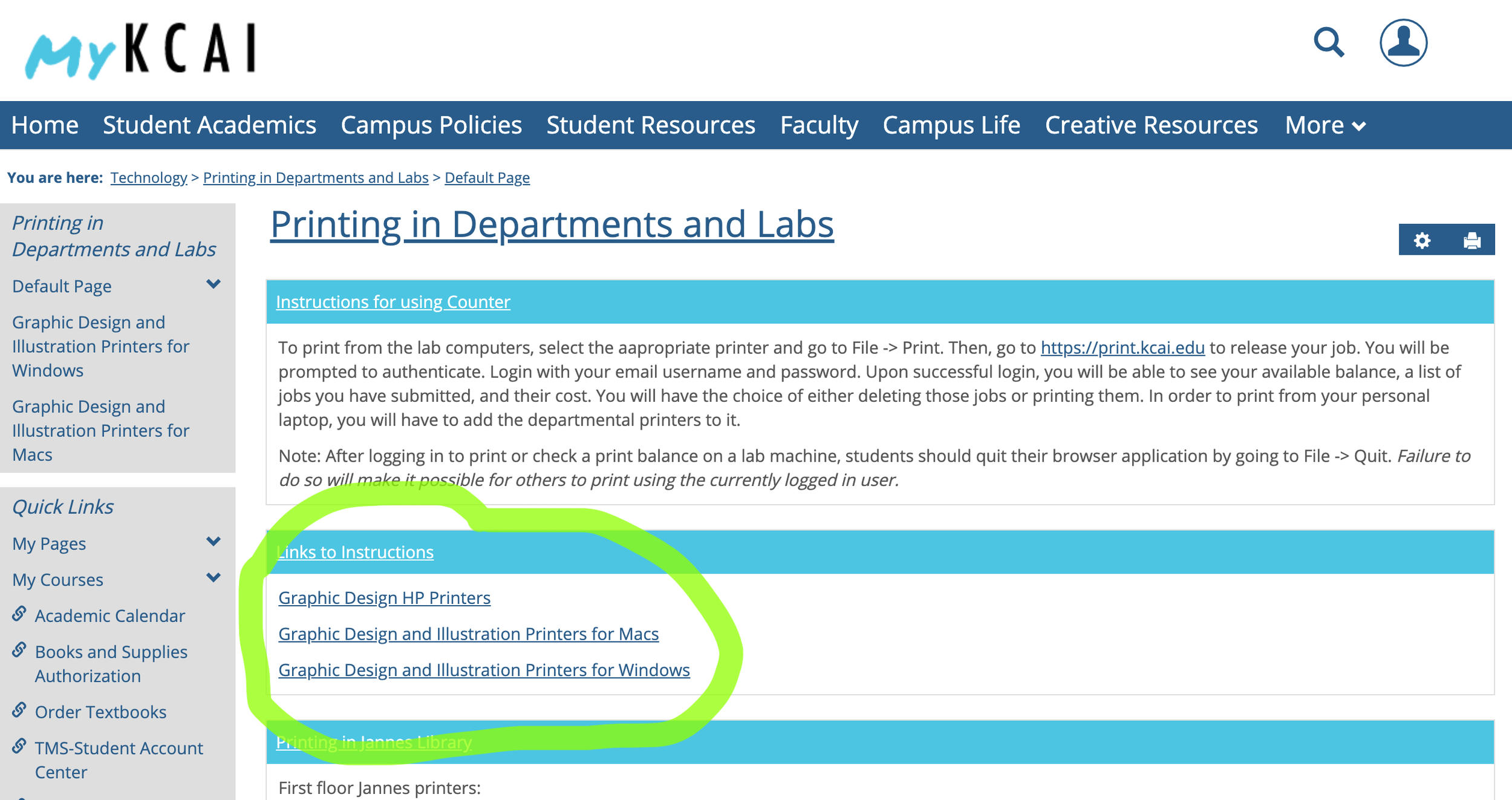
how to order a zine from the print center.
watch and discuss: “strategy by design: how design thinking builds opportunities by tim brown”
how is your process schedule holding up to the reality of the project? what do we need to add / subtract / change?
small group crits over work in progress:
is there a concise, one-sentence definition of graphic design? what would make it better?
is there a structure or outline for adding detail? what would make it better?
what types of visual and textual devices are you using to communicate about what graphic design is? what is available and how do they function?
is there a definition of “design thinking”?
are multiple visual directions presented? what would make them better?
we will do rolling crits in the studio, in the following groups, for about 20 minutes each:
noah, lynnsie, ricardo, ava
hannah-rae, husnain, ki, anna
shane, cordell, halee
shelby, gillian, jacob
new work
decide on a visual direction to pursue and flesh out the full idea for print and screen. have a semi-final mockup for both ready to go for another small group crit on wed sept 11.
book club! read “politics of design” pp 1-21. be ready to discuss with your peers what you’ve learned and what was interesting. remember, participation is part of your overall grade for this course.